Crear pagina web gratuita en GitHub
En esta entrada explicare como crear una página web gratuita en GitHub
Estas páginas deben ser estáticas pero no hay limitaciones de ancho de banda, numero de ficheros y por supuesto no meterán publicidad en vuestra pagina web. Ademas, utilizara https y podreis usar un dominio propio, si lo habeis comprado con anterioridad. Aclarar que un dominio se puede registrar por solo un euro al año 😉
Además podéis usar Hugo como explicaba en una anterior entrada para hacer vuestro sitio web estático, más dinámico.
Eso sí, para usar GitHub debéis tener al menos ciertas nociones basicas de Git pues se utilizara esta herramienta para subir los ficheros que formaran la pagina web.
Lo primero es crear nuestro proyecto en GitHub, para lo cual deberemos estar registrados.
Tenéis muchos videos y manuales que explican como trabajar con GitHub, uno donde se explica incluso como crear una página web lo podreis ver en devCode.la
Por si os sirve de ayuda he creado un proyecto en https://github.com/chuchip/web que genera la pagina web https://chuchip.github.io/web/
Aclarar que una vez tengamos creado nuestro proyecto, deberemos hacer al menos un push. Es decir subir a GitHub al menos un fichero.
Ahora, para especificar que queremos tener una pagina web para nuestro proyecto, iremos a “Settings“
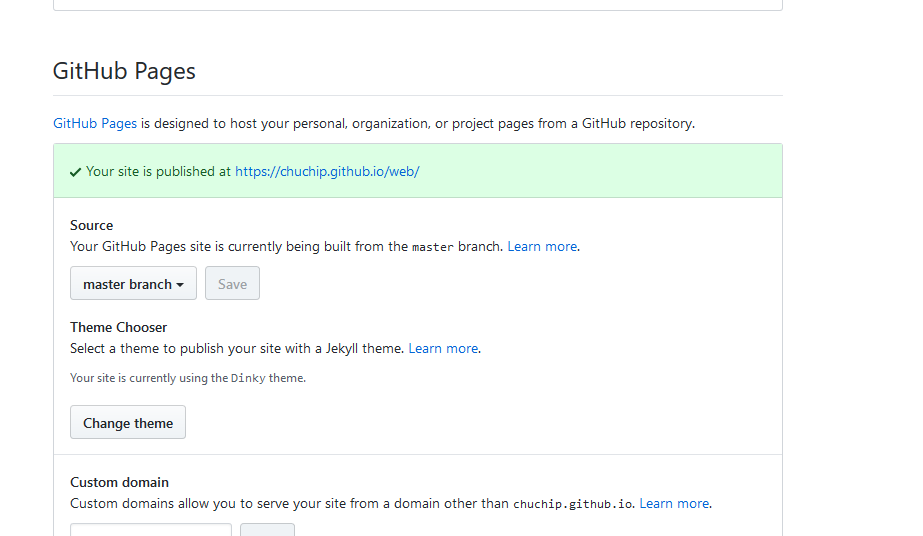
y bajaremos hasta que veamos la sección: GitHub Pages
Ahora eligiéremos el branch (es decir, la rama) donde estará nuestra pagina web. Para empezar simplemente usar el valor que aparece por defecto: master branch. El tema de ‘ramas’ es ampliamente utilizado en GIT pero si solo queremos hacer una pagina web no necesitamos crear ninguna, por lo cual tendremos la rama ‘master’ (que sera la única que exista)
Ahora deberemos elegir que tema vamos a utilizar para nuestra pagina web. Aunque tenemos la opción de no utilizarlo como explico más adelante, es obligatorio elegir un tema.
Tambien tenemos la opción de tener un dominio propio tipo www.midominio.com, el cual, logicamente, deberemos tener registrado previamente. Si no tenemos un dominio propio nuestra pagina web sera visible bajo el dominio: http://USUARIO.github.com/PROYECTO
Elegimos una de las formas de crear nuestra pagina web
- Utilizando un tema
- Sin tema para lo cual usaremos un fichero index.html.
* Trabajando con un tema
Si elegimos usar un tema lo que se mostrara sera el fichero readme.md que tengamos en nuestro proyecto, maquetado según el tema elegido. En este fichero readme.md podremos usar el lenguaje de maquetado MarkDown con el que podremos poner imagenes, formatear nuestro texto con negritas, cursiva, etc, poner enlaces, etc.
Para poner enlaces a las imagenes se podra usar el formato: ./IMAGEN_A_ENLAZAR
* Pagina web estatica
Si hemos creado un fichero index.html, este fichero se utilizara como página inicial de nuestra página web.
Todas las referencias a imagenes queramos poner deberan ser con el formato:
https://raw.githubusercontent.com/USUARIO/web/master/IMAGEN_A_MOSTRAR
Es decir si el usuario es ‘chuchip‘ y el proyecto se llama ‘web’, todas las referencias a imagenes deberan ser con la URL:
https://raw.githubusercontent.com/chuchip/web/master/
Para las referencias a paginas web, CSS y ficheros javascript podremos usar el formato “./PAGINA_XX.html”
* Notas
Aclarar que si tenemos el fichero index.html no utilizara el tema ni se vera el fichero readme.md
Otra cosa a tener en cuenta que a GitHub le cuesta un poco (menos de un minuto), refrescar la pagina web desde el ultimo push
Y con esto ya tendreis vuestra pagina web alojada gratuitamente.
¡¡ Hasta otra!!