Aplicación CRUD en Angular
En esta ocasión os traigo un programa realizado en Angular, el cual a través de peticiones REST, da de alta, modifica, borra y consulta los diferentes países disponibles en una base de datos. Lo que se viene diciendo una aplicacion CRUD.
Por supuesto el protocolo para las comunicaciones es JSON.
El código fuente lo tenéis en: https://github.com/chuchip/crud-rest-angular
Este programa es el frontend del realizado en JavaEE, y que explico como funciona en las entradas: http://www.profesor-p.com/2018/10/06/aplicacion-rest-en-javaee/ y http://www.profesor-p.com/2018/10/07/aplicacion-rest-en-javaee-2a-parte/
Es decir, este programa realizara sera el cliente que correrá en el navegador de los usuarios y el anterior programa estará corriendo en un servidor y tendrá acceso a la base de datos correspondiente, para actualizarla según las peticiones REST realizadas por el cliente.
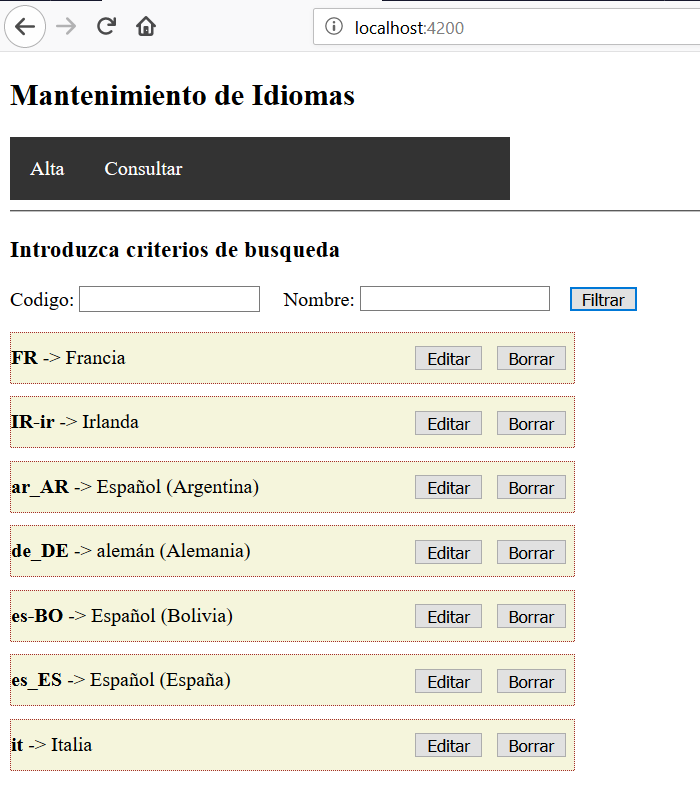
Esto es un pantallazo de como queda en modo consulta.
Y este otro, un pantallazo del alta:
Os invito a que echéis un vistazo al programa, sobre todo al fichero datosserver.service.ts que es donde se se hacen las diferentes peticiones GET, POST, PUT y DELETE para interactuar con el servidor .
Si veo interés ya explicare con detalle como funciona.
Espero vuestros comentarios y sugerencias.
¡¡ Hasta pronto!!